
Music Orchestrator
For my Santa/Easter Bunny Tracking live streams on YouTube, I’ve generally been regarded as having some of the best ambient music. I wanted to take that to a new level on the 2020 Santa Tracker stream, by changing the types of music played gradually as the stream went on. Thus, the Music Orchestrator was born.
The goal was to have the vibe of music gradually shift - softer jazz at night (and towards the end of tracking), but louder jazz during the daytime (middle of tracking), customizable at 48 half-hour intervals. The orchestrator did this perfectly on stream, slowly but surely changing the vibe of the music.
—
Languages: Python, HTML, CSS, JavaScript
Frameworks: VLC, Socket.IO, Flask, Bootstrap 4
Lines of code: ~800
Timeframe: December 2020
—
You can visit this project at musicorchestrator.owenthe.dev.

A good orchestrator knows their music - so that’s what the categorization script does. For each song, you can mark whether it’s low speed, medium speed, or high speed.
The genre here is just Jazz, but this can be modified to anything you like.

As you go along, you’ll see how many songs have been put into each category.

Here’s what it looks like further down after some additional categorization.

Since the orchestrator’s web interface is openly accessible (and I advertised it on stream), I took some time to make it look nice, while also keeping it simple.
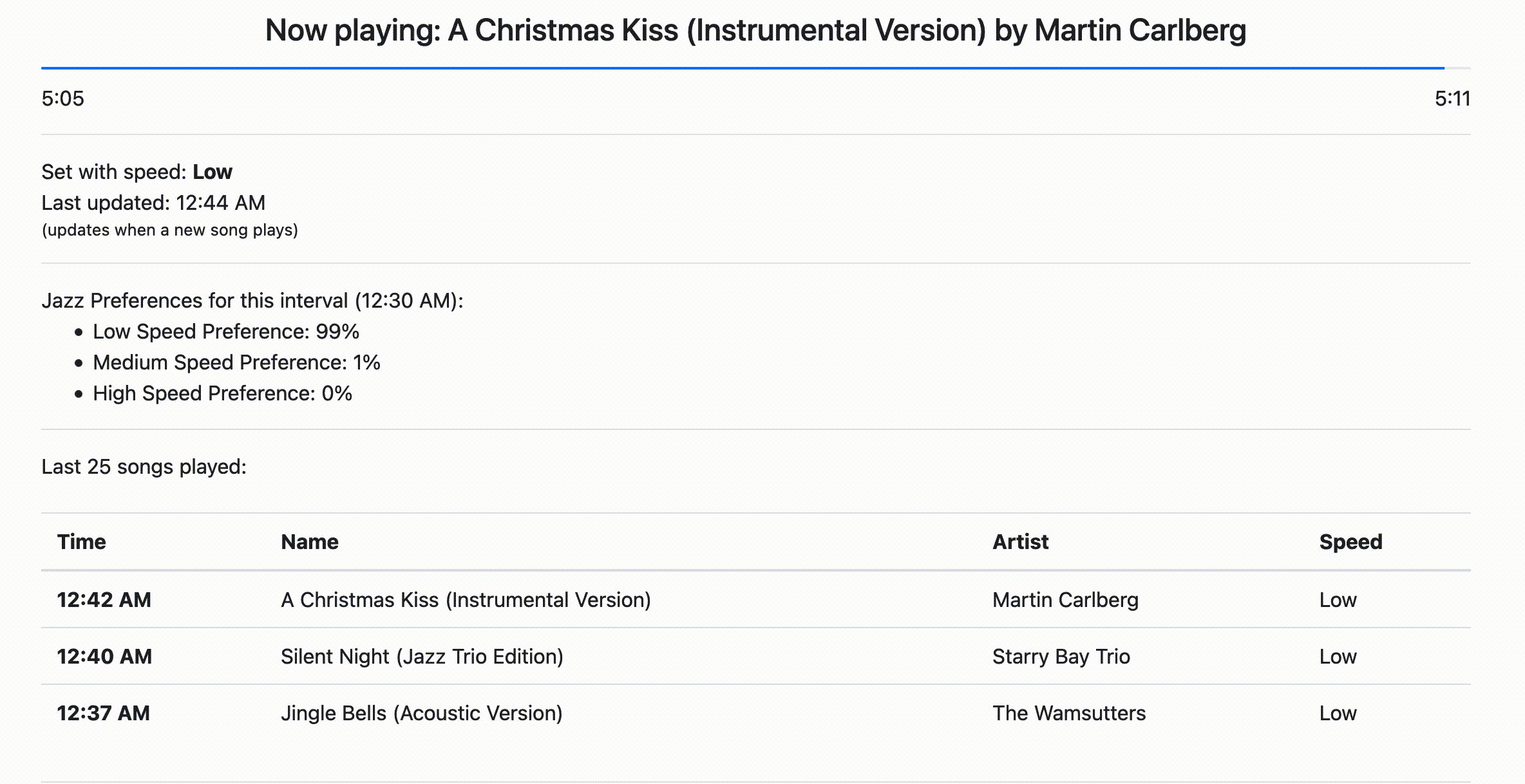
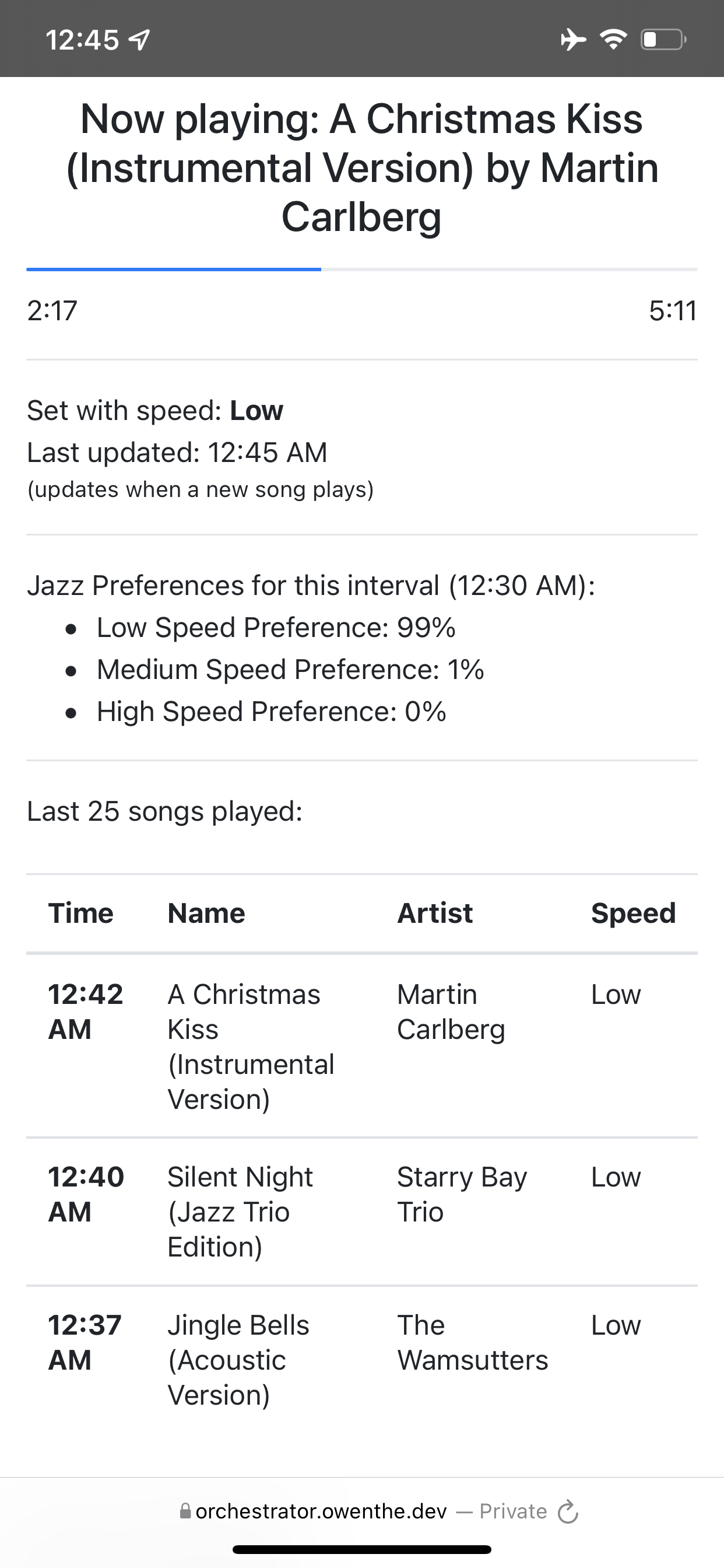
The top shows the current song, with a progress bar indicating how long the song has been going, and the duration of the song.
Below that are the jazz preferences for the 30-minute interval (which you can see, it’s entirely low speed jazz, because these screenshots were taken at 1 AM).
Beneath that is a table of the last 25 songs. This includes when they were played, the song name, artist name, along with the speed that was chosen.

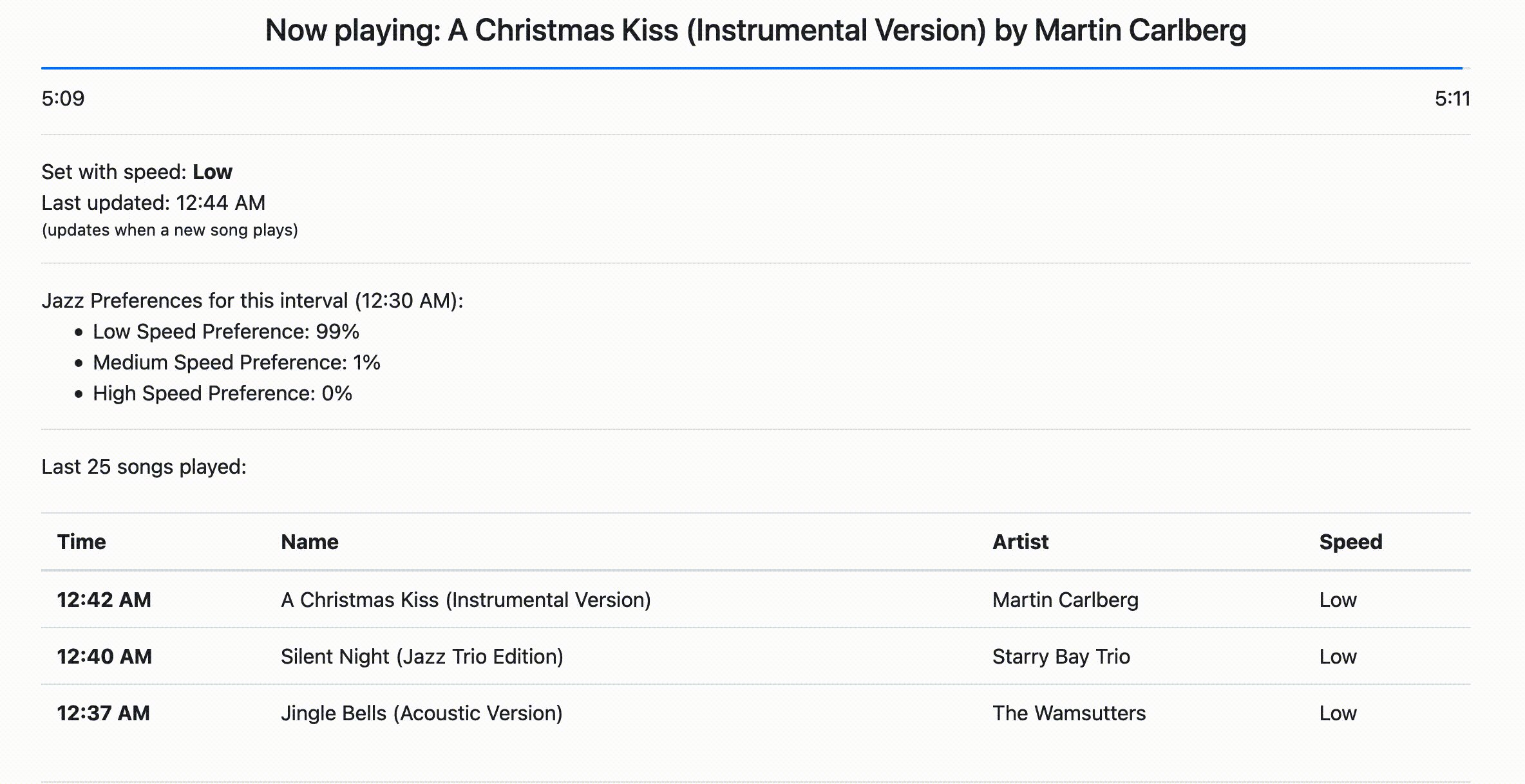
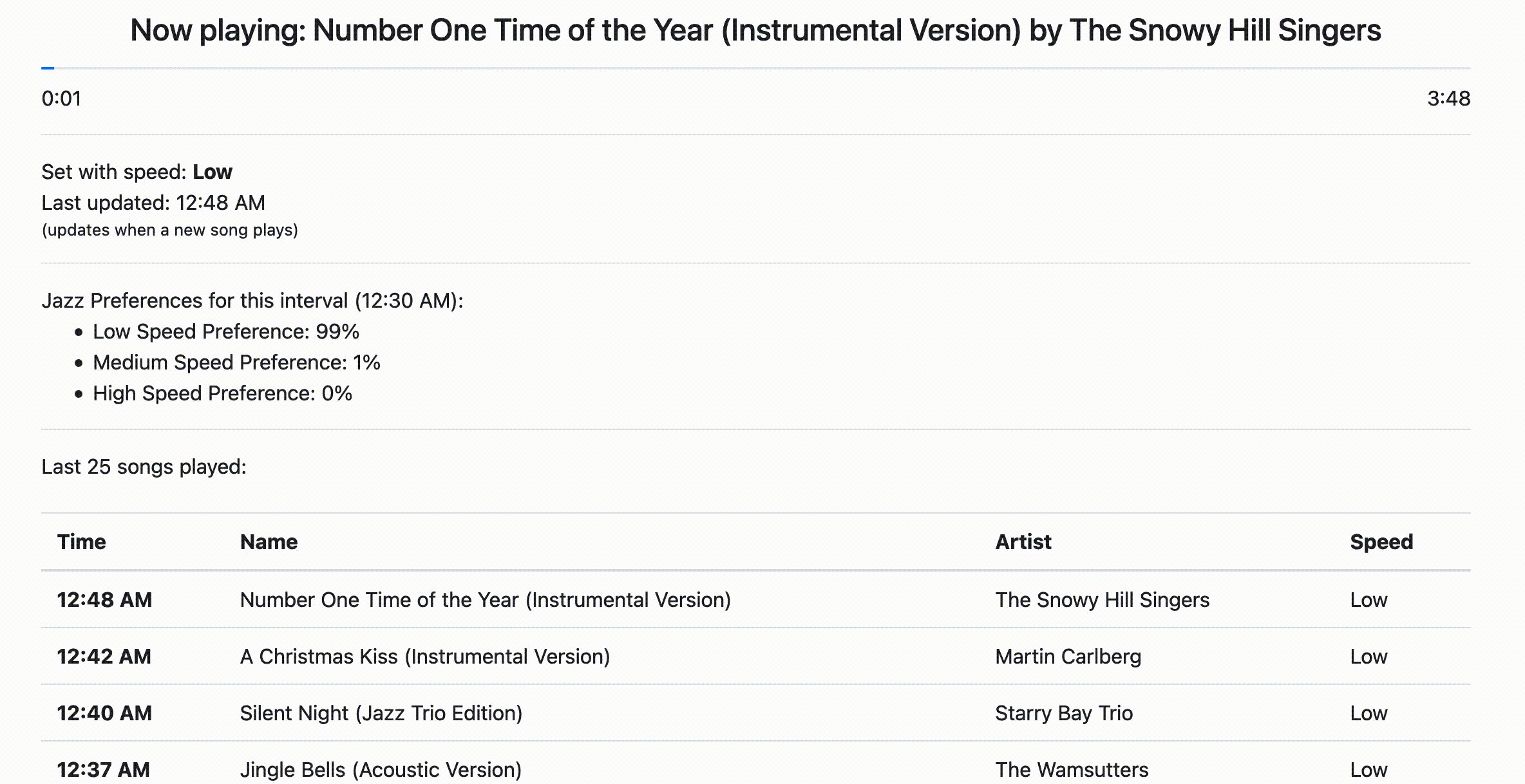
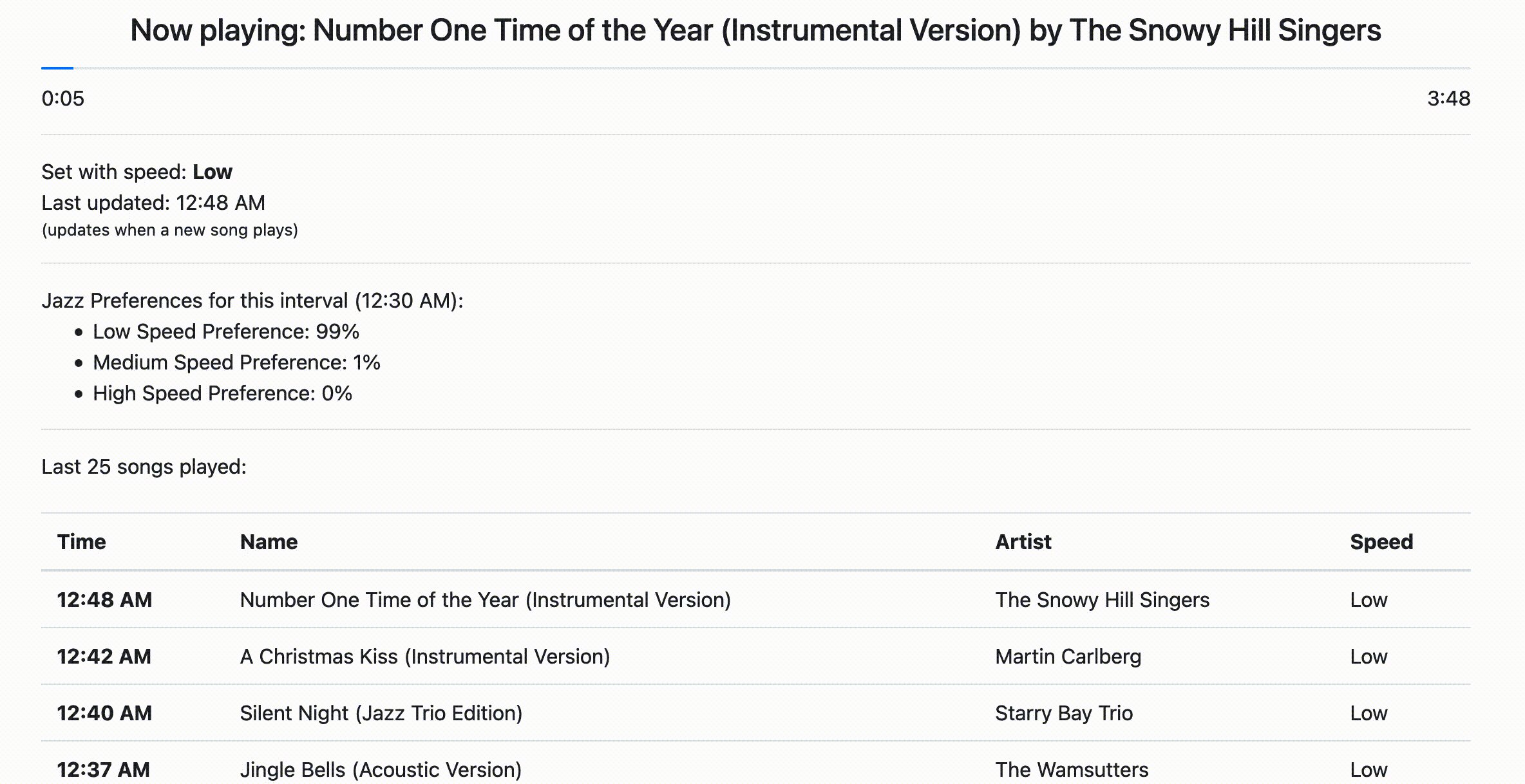
I used Socket.IO to communicate real-time updates about songs that are playing. Here, you can see a song change occurring, with the progress bar updating smoothly.
While songs play, the progress bar slowly increments. This is done with client-side JS to determine how far along the progress bar should be.

I also made sure the music orchestrator looked good on mobile devices. As you can see here, it looks good.

As songs play, this is the output in the Python script. It shows the songs that have played, the genre, and what speed they were selected at.
And that’s the music orchestrator! It was definitely a really fun project to work on which has continued use cases for the future.